IEでのCSS/JS/AJAX開発サポートする拡張ツールまとめ
普段はFirebugが便利すぎてFirefoxで主な動作確認で使っているんですが
IEで表示してみたらcssの表示が崩れていたり、JSエラーになってうんざりしませんか?*1
IEだと修正は面倒で思い出したくないくらい*2苦労してやってましたが、
以下のツールを見つけてからは本当に楽になりました。

IE Developers Toolbar
ダウンロードはコチラより
Web Developerライクな機能が盛り込まれてます。
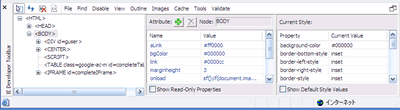
選択したエレメントごとのstyleと属性が表示されます。
エレメントの属性がその場で修正できますのでcssの崩れを特定が容易になります。
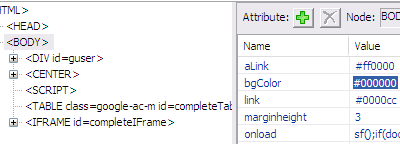
変更の仕方もいたって簡単
変更する値をダブルクリックして値を入力してエンターするだけ
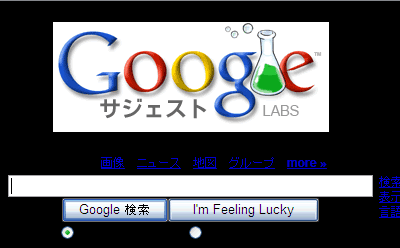
グーグルの背景を黒くして見ましょう*3


cssにて設定されたstyleに関しては、エレメントの新規属性として追加して上書きして編集してやります、Firebugのように設定項目はサジェストしてくれるので簡単です。
[横道]IE でのデザインが崩れる場合のTIPS
IEだとこれが一番やっかい。ウノウラボ Unoh Labs: hasLayoutとは何か
YUI Reset CSSなどのクロスブラウザ対応したcssをあらかじめ組み込んでからデザインするとかなり楽です。
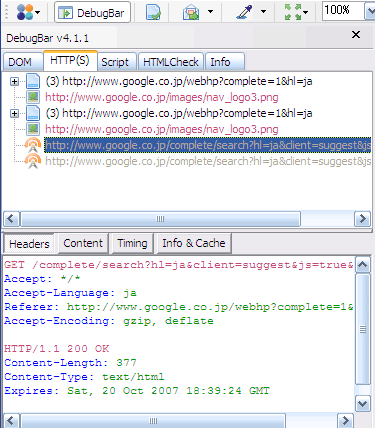
DebugBar
以下よりダウンロード
http://www.debugbar.com/
機能は以下の通り
- DOMインスペクタ
- HTTPインスペクタ
- HTMLバリデーター
- javascriptインスペクタ
- AJAXビューワ
しかし、日本語の表示が微妙に崩れます。。。

AJAXリクエストの監視だったり実行の様子が見れるのは嬉しい
Companion.JS
ダウンロードはコチラより
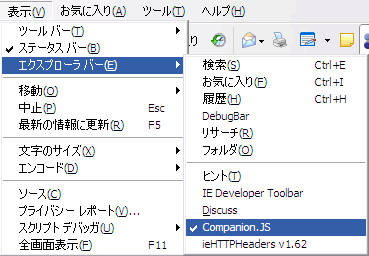
Microsoft Script Debuggerが必要なのでインストールしてない人はインストールしましょう。
[インターネットオプション]⇒[詳細設定]の以下の二つのチェックをはずしましょう
jsエラーが出たら解りやすくポップアップで知らせます

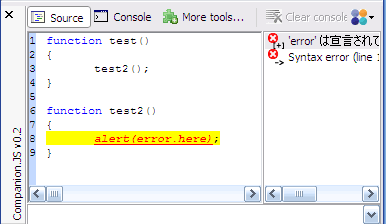
エラーの箇所までスタックしてくれるのでデバッグが簡単です。
エラーメッセージをクリックすれば、エラーとなっている構文がハイライトされます

以下のAPIを使えばFirebugのようにコンソールにデバッグログを出力できます。
My DebugBar | CompanionJS / ConsoleAPI
jsエラーがない時は何も表示されません*4
IEerBug
ダウンロードはコチラより
IEerBug は Internet Explorer 6.0 と FireFox 1.5 で動く JavaScript 用のデバッグ コンソールです。
FireBug と同じ console.log、console.debug などの関数が使えるため、FireFox と IE の両方でデバッグする場合に便利です。コンソールに出力したオブジェクトを、DOM インスペクタを利用して解析することも可能です。
読み込むスクリプトを増やし増やさないといけないので若干面倒ですが、同時に動作するので重宝します。
似たようなものが多いですが、用途によって使いわけてやるといいと思います。