続・FireFoxのテキスト自動改行
昨日の続き
ちょっと調べたらそっこーで公式見解が見つかった。
Firefox 3 の修正内容のご紹介 その3 — URLも改行されるように | Mozilla Japan ブログ
とにかく意図しない場所での改行が発生しないように、極力制限をかけている仕様になっています。これは、単純に文字だけを見て改行するかどうかを決定すると、日付の書式や、時間の書式等まで改行してしまったりすると、Web ページの内容自体を壊しかねないためです (日本語以外の言語圏では単語の途中で改行するという発想自体があまりないことの方が多いことに注意してください)。将来のバージョンではより改行の発生パターンは制限されるかもしれませんが、これ以上、改行可能位置が増えることはないと考えて頂いて良いと思います。
マジッスカ。。。増えないんすか。。
そして、この修正が完了した今、Web デザイナの方々にひとつお願いしたいことがあります。
Firefox 2 への妥協として、Web ページ側で「
ハック」を利用して、URL 等が改行されるようにしている Web サイトがあることを確認しています。 ハックは、若干ではありますが、転送量の増加、ブラウザ側のメモリ容量の増加、表示速度の低下など、デメリットがありますので、関係者の方は、 Firefox 2 のサポートが終了する際に、 ハックの利用をやめていただける様、お願いいたします。 最後に、日本では馴染みが薄いですが、ソフトハイフンの実装も行われたので紹介しておきます。
ソフトハイフンとは、HTML のソースコード上では、­ と記述する、特殊なハイフンで、その文字は普段は何も表示されません。ですが、ソフトハイフンの直後は改行可能と判断され、ここで実際に改行される時は、その改行位置にハイフンが表示されます。
ようするにFF2が動いてる限りは
昨日に引き続き、他ブラウザで正しく動かないと困るので検証してみた
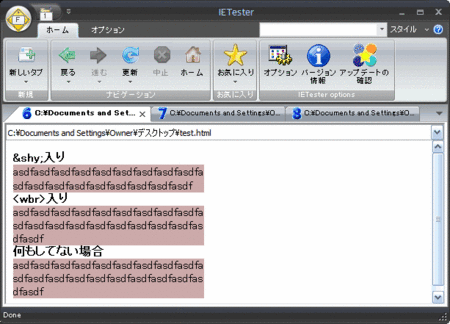
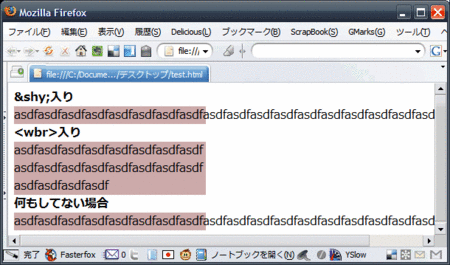
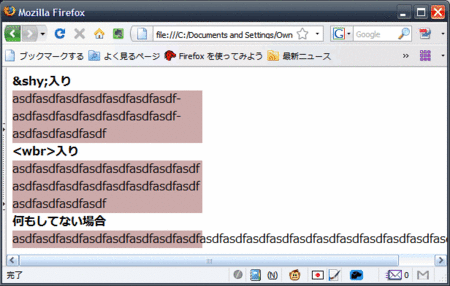
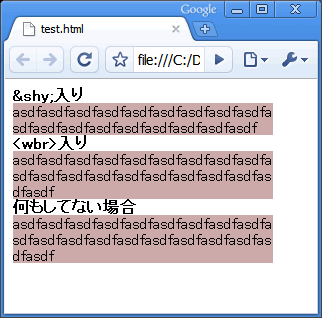
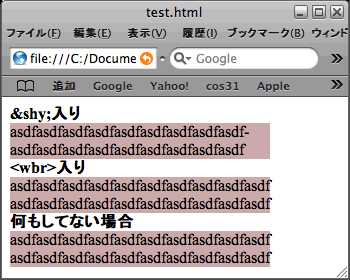
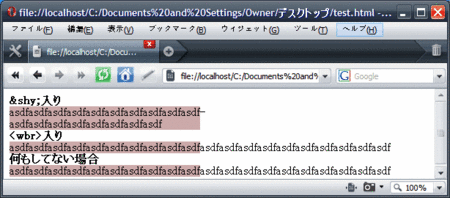
サンプルコード
<style type="text/css"> .wd{ background:#ccaaaa; display:block; width:260px; white-space:normal; word-break:break-all; } </style> <b>&shy;入り</b> <div class="wd"> asdf­asdf­asdf­asdf­asdf­asdf­asdf­asdf­asdf­asdf­asdf­asdf­asdf­asdf­asdf­asdf­asdf­asdf </div> <b><wbr>入り</b> <div class="wd"> asdfasdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf<wbr/>asdf </div> <b>何もしてない場合</b> <div class="wd"> asdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdf </div>
※全角数字の連続でも同じ挙動をしますが、長ったらしいので今回は省略
まとめ
| ブラウザ | 自動改行 | ­区切り | |
|---|---|---|---|
| IE系 | ○ | × | × |
| FF2 | × | × | ○ |
| FF3 | × | ○ | ○ |
| chrome | ○ | ○ | × |
| safari | ○ | × | × |
| opera9.5 | △ | ○ | × |
それぞれ区切りの有効になり方が違うので注意が必要だが、現状はFF2を無視すれば­区切り+word-break:break-allしておけば主要なブラウザでは自動改行されるようだ。*1
なにげにChromeとsafariで挙動が違うのにはびっくりした。
cssとhtmlで逃げ方としてはこれがベストなのではないかと。
でも、デザイナーだけが入力する範囲のテキストだけならいんだけどなぁ。。
レアケースではあるけれどもデザインが崩れる可能性があるわけで、ユーザーからの入力値表示する場合なんかは­をJSなりサーバー側で入れてあげる必要があるんだろうな。*2
とりあえずすっきりした。